Wichtig bei Akkordeons: Immer in der Page-Ansicht bearbeiten, nicht in der List-Ansicht. Das kann zu Fehlern ("verschwundene Akkordeon-Einträge") führen, die nur durch i-gelb behoben werden können.
Standardelement für Text. H2- und H3-Überschriften können im Textfeld eingebunden werden. Wichtig: nie am Textende!
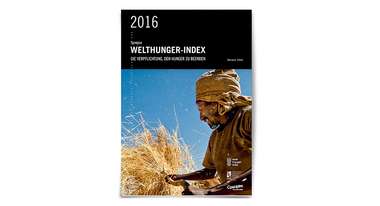
Bild optional. Starke Bilder sollen wirken und brauchen Platz, deshalb sollte besser das Bild seitenbreit mit dem Element "Images Only" eingebunden werden. Auch: Besser zu erkennen. Wenn das Bild schwach ist und trotzdem auf die Seite muss, dann mit diesem Element.
Header only - Für Zwischenüberschriften, alternativ zu Text&Images
 10€
10€ Spendenbeispiel Text
 33€
33€ helfen enorm.
Text/Profil für Nennung des Autors (oder AP bei auf Nicht-Artikel-Seiten). Profil muss separat/vorab angelegt werden, immer DE und EN ausfüllen. Übrigens, Hervorhebungen im Fließtext wie bspw. Fettschrift oder kursive Worte Unterstreichungen dürfen nur in absoluten Ausnahmefällen genutzt werden - GROSSBUCHSTABEN sind generell Tabu. Warum? Der Lesefluss wird durch Links, Glossarfunktion, Marignalien und andere Auszeichnungen ohnehin schon abgelenkt, da sollte gewisser Text einfach zum Lesen bleiben, egal ob es um Hunger oder um Indien geht.
Erläuterung zu Teasern
Auszug aus dem Konzept zu seitenbreiten Teasern: "Dieser prominente Verweis wird manuell von der Redaktion gesetzt. Der Verweis wird i.d.R. am Ende des Hauptinhaltes gesetzt. Er verweist sehr deutlich auf eine feste thematische Beziehung."
Teaser/Verweis in Marginalie soll Zusatzinformation liefern. Zentale Inhalte dürfen nicht darin versteckt werden. "Es dient dazu auf zum jeweiligen Textabschnitt passende externe Informationen zu verweisen. Dies können Kooperationspartner, andere Webportale oder auch Social Media Profile sein."
Verweis Extern/Intern&Publi Verweis: Beschreibung
Hintergrund hell. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Verweis Extern/Intern&Publi Verweis: Beschreibung
Hintergrund dunkel für Publikationen. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Checkliste: Titel schmal
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Checkliste: Titel breit
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Checkliste: Titel schmal Bulletpoint normal
- Lorem ipsum dolor sit amet, consetetur sadipscing Hunger elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat,
- sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Checkliste: Titel breit Bulletpoint normal
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat,
- sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Checkliste: titel schmal bulletpoints style check
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Checkliste: titel breit bulletpoints style check
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
checklist titel schmal nummeriert
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
checklist titel breit nummeriert
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
text > bulletpoint normal
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr.
text > bulletpoint nummeriert
Text > Bulletpoint normal style check
- Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,

Der Koalitionsvertrag ist ein starkes Signal für die 815 Millionen hungernden Menschen weltweit.
Bärbel Dieckmann Präsidentin der Welthungerhilfe (Zitat schmal)Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.

Der Koalitionsvertrag ist ein starkes Signal für die 815 Millionen hungernden Menschen weltweit.
Bärbel Dieckmann Präsidentin der Welthungerhilfe (Zitat volle breite)Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur test sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Bitte geben Sie Ihre E-Mail-Adresse an und Sie bekommen den Download-Link per Mail zugeschickt.
dsflkdj lasdfjldks fjölsdfk jasldfk jasdlfj sa
Bitte geben Sie Ihre E-Mail-Adresse an und Sie bekommen den Download-Link per Mail zugeschickt.
Das Element hat nun eine Checkbox "Element über volle Breite". Hier ist sie aktiviert.
Profil-Liste Überschrift
Unterseiten Modul Überschrift
Das Unterseiten-Modul "dient dazu auf zum jeweiligen Textabschnitt passende externe Informationen zu verweisen. Dies können Kooperationspartner, andere Webportale oder auch Social Media Profile sein. Die Redaktion kann dafür die folgenden Attribute definieren. Linkziel soll von der Redaktion ausschließlich für die Verlinkung interner Webpages verwendet werden; eigentlich sogar ausschließlich auf hierarchisch untergeordneten Webpages."